org导出html自定义样式
在我的博客生成工作流中,发现定义了caption之后,通过 SPC m e e h h 本地导出成html没问题,但是通过org-octopress转成对hexo兼容的html格式的时候就会出现下图所示的情况,文字和图片不能对齐。
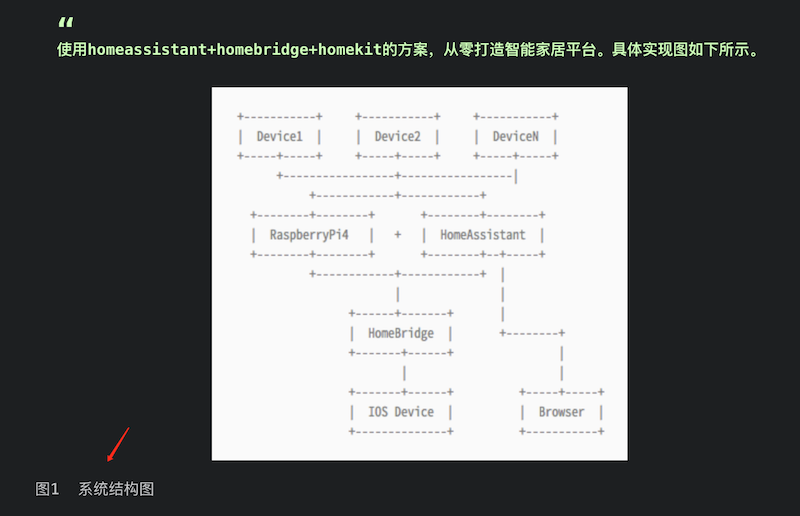
#+CAPTION 无法对齐

1 解决方法
查看html代码,导出的图片和caption,在一个class为figure的div中,我们可以为figure中的p元素添加 text-align: center 属性,即可居中。
<div class="figure"> <p> <img src="../images/202001/system.png" alt="system.png"> </p> <p> <span class="figure-number">图1 </span>系统结构图 </p> </div>
1.1 方法一:#+HTML_HEAD
#+HTML_HEAD: <link rel="stylesheet" type="text/css" href="styles/style.css" />#+end_src
css文件中定义:
<style>
.figure p {
text-align: center;
}
</style>
1.2 方法二:#+STYLE
#+STYLE: <style type="text/css">
#+STYLE: .figure p { text-align: center; }
#+STYLE: </style>
1.3 方法三:#+BEGIN_EXPORT
#+BEGIN_EXPORT html
<style>
.figure p {
text-align: center;
}
</style>
#+END_EXPORT
经过测试,在org-octopress下仅有第三种方法生效。